Generative avatars
Series: ‘Self-made instruments for digital design’. Vol. 1

As modern designers we live at a time when everyone can make and share their own design instruments. It’s very exciting. Here I’m launching a series of articles devoted to self-made instruments starting with generative approach to avatar creation.
Imagine you want to create thousands of user avatars for your new project. They should be brand new, cool and different. How do you get them?
If you have an original idea and plenty of time you can create a cool set like the one below. But, unfortunately, product designers don’t have enough time or budget for such fine work.

Ideally, we want to get the stuff for free and immediately. At least — as cheap and as soon as possible.
Problem Deconstruction
What do we know about the task? Strip all of the terms and adjectives in the task description to ignite our creativity. What is an avatar? It is an image, but not just any. I have defined two functions for this type of image. First, it should help to differentiate a virtual person, so anyone could take a look at the image and identify a person quickly. Second, a set of these images should have something in common to be identified as avatars and as avatars related to a certain project. In other words:
An avatar is a colored and shaped stain which function is to identify an instance and its belonging to a group.

So, our goal is to output potentially infinite amount of unique images which have something in common. We need an algorithm to generate them.
Exploration
There’re several good examples of solving the problem.
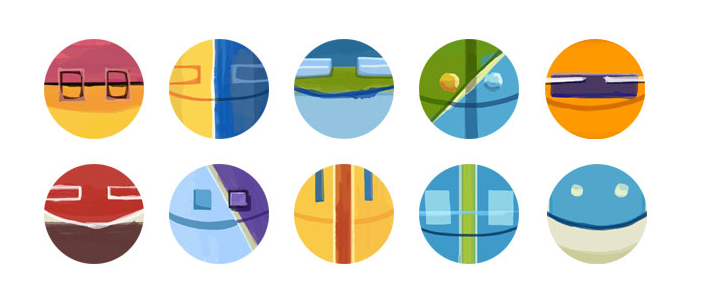
1 / Basecamp designers have rejected ideas with literal and textural images and found an approach with an abstract painting. They discover a limited set of parameters for their avatars: color pallete, brush esthetics, symmetry rule and a smile-shape — all of these create unity. Rare asymmetric lines and a brush shape randomness add more life to the result. The avatars presented below were made manually but there is an opportunity to program a mass production of them.

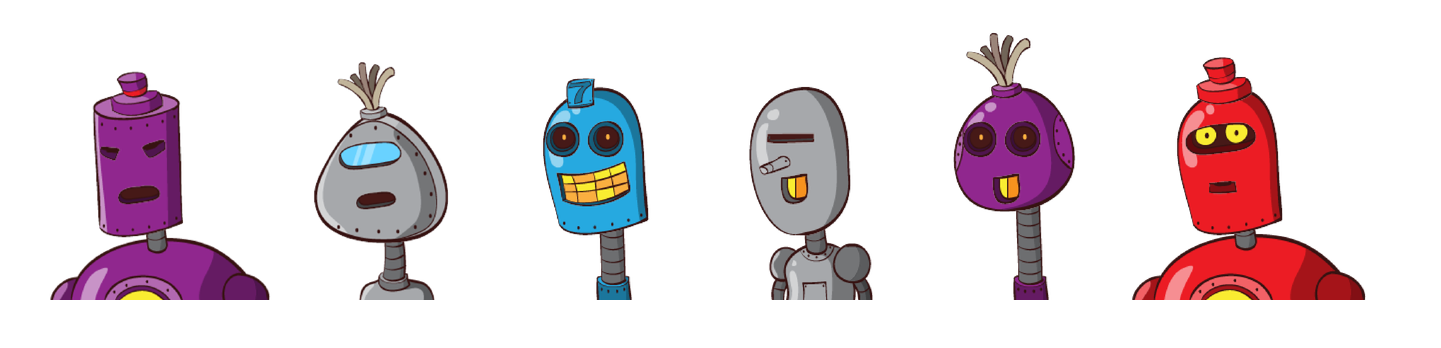
2 / Another great example of avatars parametrization is Robohash. These avatars are being created from the set of components like body, face, eyes, etc. Robohash chooses components randomly within one set. Every set has unity by color or a components’ style. Robohash has an open source code in Python so you can create your own set of avatars.

3 / The last example are so called Identicons — unique generative images corresponding to an input string. There are many implementations of this idea. Probably, the most famous one is the Github Identicons.
An algorithm
Let’s make something ourselves. To create the images we need a parametric algorithm. The algorithm should follow two principles. Composition principle: how to construct an image component by component. And mutation principle: how to variate a component’s content.
You should have a principle. If you do you’re almost there.
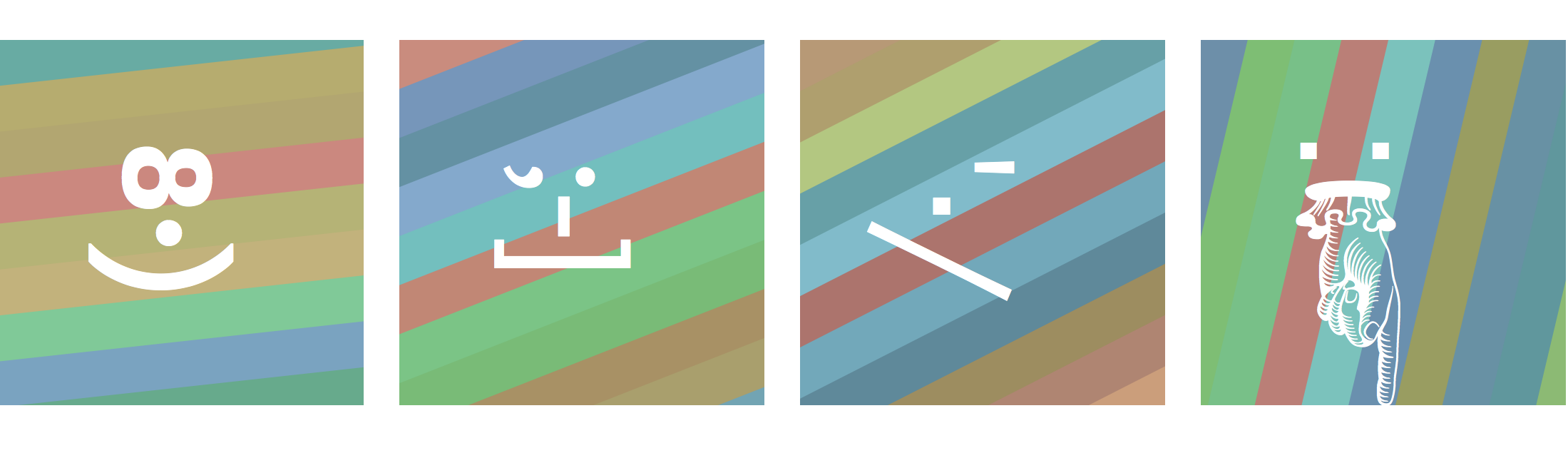
For instance, once I realized that my computer already has hundreds of fonts and I can smile to the world in many different ways. I’ve written a simple sketch in Processing to visualize this idea:
Composition principle here is that we draw a smile with text eyes, nose and mouth. Mutation principle — changing fonts and parts of a smile.
Variations of smile parts
eyes : 8 : | ; ‘
nose: — * · -
mouth: ] ) / \
We can continue with this idea and slightly change the composition principle to add some unity to an avatar. I’ve added a background with colored stripes placed at a random angle and colors chosen from a restricted color palette.

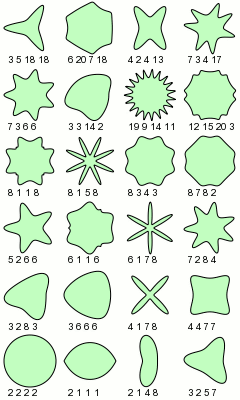
Let’s add more life to our avatars. We assume that composition principle will consist of the Superformula shapes as a background and a face from some set as a foreground. The Superformula is a parametric equation of the generalized ellipse. Its benefit is that with one formula you can describe many shapes.

Mutation principle will consist of a variation of the Superformula parameters and a variation of face images, for example, from the beautiful set of Bruno Munari’s faces.

I have shared the code of these examples on Github if you’re curious and ready for experiments.
Starting your own algorithm
Now you can invent your own principles and generate plenty of avatars for your project. And I’m curious what you’ll get — please, let me know.
I prefer Nodebox Code and Proccesing as instruments for parametric graphics. The first one lets you imeddiately copy-paste a result in Sketch or Photoshop or save it in SVG or PDF. If you doubt your programming skills try Nodebox 3. It lets you construct a program without writing a code.
I think there are no obstacles in using and creating new parametric design tools. I believe that it’s time to discover them and it’s more than a proper field for a designer.
