Работа с требованиями и данными при проектировании интерфейсов
Данная статья — короткий ликбез о процессе проектирования интерфейсов, не включая этап реализации финальных макетов. Что в него входит и почему все происходит именно в такой последовательности. О том, как организовать информацию по задаче, чтобы она помогала, а не мешала проектировать. О том, как поэтапно подходить к созданию макетов, увеличивая детализацию с каждой итерацией. Делюсь своим опытом и опытом коллег из Byndyusoft.

Кому будет полезно
Начинающим дизайнерам интерфейсов, которые, приступая к задаче, захлебываются от количества вводных данных и тонут среди возможных вариантов реализации макета. Тем, кто чувствует, что за хорошим UI скрывается много работы, но не понимает, какой именно. Тем, кому нужен надежный алгоритм действий. Тем, кто хочет помочь пользователям, но чувствует, что ему самому нужна помощь.
Первый шаг. Систематизация требований
Проблема. На старте проекта или задачи дизайнер перегружен информацией. Вводные данные, вопросы, идеи и другие мысли роятся в мозгу, создают тревогу и ощущение «каши» в голове.
Решение. Раскладывать информацию «по кучкам» в различные цифровые артефакты.
Люди могут решать в уме только простые математические уравнения. Чтобы справиться с системой дифференциальных уравнений с тремя неизвестными решающий, наверняка, воспользуется дополнительными инструментами: калькулятором, бумагой, ручкой, интернетом.

Точно так же с проектированием интерфейсов. Многие задачи в этой области не являются тривиальными, требуют глубокого анализа и перебора множества вариантов решений. Чтобы эти решения создавать, нужно избавлять голову от тонны мыслей, фактов, идей и вопросов. Высвобождать когнитивный ресурс.
В этом дизайнеру призваны помочь инструменты аналитики, перечисленные ниже. Для краткости указаны только названия инструментов и их предназначение. К каждому инструменту добавлена ссылка на подробное описание. Все инструменты стоят того, чтобы изучить их отдельно.
Impact Mapping. Фиксация целей. Проверка измеримости, необходимости и возможности достижения каждой отдельной цели. Почитать: Impact Mapping на практике , Как создать работающий Impact Map.

Customer Journey Mapping. Детальное описание процессов, как текущих, так и будущих. Глубокая проработка точек контакта разных типов пользователей с системой на разных информационных уровнях. Почитать: Схематизация опыта с CJM и Service Blueprint. Практика гибридной нотации.

Event Storming. Инвентаризация пользовательских действий, экранов для вывода информации и взаимодействующих систем через разметку процесса ключевыми событиями. Почитать: Introducing EventStorming.

User Story Mapping. Формализация функциональных требований в формате, понятном не только дизайнеру, но также команде и заказчику. Почитать: Руководство по сбору требований в формате User Story Mapping.. Ссылка ведёт на первую статью из цикла. Советую прочитать все три.

Журнал проектирования. Инструмент для структурированного хранения и контроля входящего потока информаци. Почитать: Журнал проектировщика.

Мудборд. Приземление идей, фантазий и воспоминаний дизайнера, которые могли бы пригодится при отрисовке финальных макетов. Ссылку на другие статьи не прикладываю, т.к. мудборд собирали более менее все дизайнеры. Здесь считаю нужным лишь напомнить, что мудборд может быть не только графическим, но и текстовым. Такой формат позволит вам собрать большее количество референсов за меньшее количество времени.

Используя эти инструменты проектировщик гарантированно разложит бо́льшую часть поступившей информации, приведет в порядок мысли и почувствует, как начнут «чесаться руки» от желания собирать макеты.
Второй шаг. Верхнеуровневый макетный граф
Проблема. Непонимание всего пользовательского пути мешает дизайнеру учесть все детали при реализации макета. Из-за этого приходится регулярно возвращаться и переделывать одни и те же макеты.
Решение. Создать «дешевую» версию макетного сценария.
Чтобы детально и достоверно отрисовать один макет важно понимать, с какими макетами он будет связан и как все вместе эти экраны образуют конечный интерфейс, решающий задачу пользователя. Если не понять весь путь заранее, велика вероятность ошибиться и потратить много времени на экран, который придется переделывать или вообще выбросить.
Сконструировать макетный путь за минимальное время помогает инструмент Breadboards. По сути, мы выписываем названия экранов а также элементы взаимодействия, доступные на них. Затем связываем все элементы между собой.

Выглядит просто и понятно, строится максимально быстро. Однако при создании такой структуры оголяются детали и связи, которые дизайнер просто не мог бы учесть, если бы рисовал начисто один единственный макет.
Быстрее всего создавать и править breadboards ручкой или карандашом на листе бумаги. Однако, можно организовать процесс и в графическом редакторе — потом будет легче заменять «заглушки» реальными макетами. Не забывайте, чтобы каждый экран решал какую-то задачу и был связан с пользовательскими историями, сформулированными на предыдущем этапе. Я выписываю user story прямо над экраном — таким образом основная задача всегда в фокусе.

Иногда нужно пойти чуть глубже и представить как приблизительно будет выглядеть макет из дальней части пути. Для такого представления можно использовать Fat Marker Sketches— подход, когда будущий макет намеренно рисуется толстым маркером, чтобы избежать высокой детализации и, следовательно, больших временных затрат.

В конченом итоге вы потратите меньше часа с блокнотом и ручкой в руках и создадите скелет будущего продукта. Теперь вам будет легче перейти к более скрупулезной работе над конкретным макетом и постепенно нарастить «мясо» на кости нарисованного скелета.
Алгоритм создания макетов
Проблема. От возможных вариантов интерфейсных решений голова идет кругом.
Решение. Придерживаться определенного алгоритма создания макета, искусственно ограничивая себя.
Поняв, какую пользовательскую историю помогает решить экран, какие возможности могут быть на нем представлены и как он связан с другими экранами, проектировщик приступает к отрисовке функций, навигационных элементов и сущностей. И очень часто тратит на один макет непозволительно много времени.
Дело в том, что решений можно создать множество, но непонятно, как из них выбрать наиболее подходящее. Особенно трудно это сделать, когда дизайнер не ограничен рамками дизайн-системы, и в проекте еще не сформировалась четкая номенклатура UI элементов.
В данном случае спасти от паралича выбора и избыточной траты времени может осознанное движение по макету в следующем порядке: от главного к второстепенному, от содержания к форме.
Под движением от главного к второстепенному я подразумеваю подход Epicenter Design: в первую очередь на макет помещается его основная ценность, суть. Вспомогательные элементы размещаются в оставшемся пространстве. Часто дизайнеры сваливают на фрейм все подряд, не думая о порядке размещения. В таком случае корневой функциональности может не достаться должного пространства. Подход Epicenter Design делает интерфейс более ориентированным на цели пользователя и помогает проектировщику правильно расставлять приоритеты при сборке макета.

Что касается движения от содержания к форме, то здесь речь идёт об алгоритме верстки. Лично мне близок алгоритм, предложенный Игорем Штангом.
Содержание → Структура → Конструкция → Стиль
Распространена ошибка, когда дизайнеры начинают работу над макетом с конструкции и стиля, не уделив должного внимания содержанию и его структуре. Однако, фокус в том, что хорошо подобранное и структурированное содержание делают работу с конструкцией и стилем гораздо проще и понятнее. Поэтому рекомендую начинать работу над графической частью макета с определения его содержания.
Третий шаг. Содержание макета
Проблема. Использование нерелевантных данных при проектировании макетов делает конечный UI непригодным для реальной эксплуатации.
Решение. Стремиться к максимальной полноте и точности данных при создании макетов.
Рассмотрим, на какие вопросы отвечает проектировщик интерфейсов при наполнении макетов данными.
Вопрос №1. Какие данные потребуются пользователю?
Мы в Byndyusoft называем процесс детализации пользовательских историй инвентаризацией. Именно во время инвентаризации удобнее всего определять перечень необходимых пользователю данных. И, конечно, лучше всего, если истории детализируются совместно с заказчиком или с его валидацией.

Привязывать данные к пользовательским историям выгодно, потому что таким образом данные «мапятся» сразу на определенные моменты времени и, в некоторых случаях, на конкретные макеты. А появление необходимого количества нужной информации в нужный момент времени, как писал Bret Victor в своей книге “Magic Ink” — важнейшее конкурентное отличие графических интерфейсов от печатных источников информации.
Вопрос №2. Где взять данные?
Существует несколько способов «добычи» данных.
Придумать данные самостоятельно. Самый быстрый и наименее точный способ. Особенно если дизайнер плохо знаком с предметной областью. Советую к нему не прибегать.
Получить несколько примеров реальных данных у стейкхолдеров или пользователей. Из минусов — примеров может быть мало, среди них не окажется экстремальных данных (о них чуть позже), стейкхолдеры могут не знать актуальных точных данных и попросту выдумают их.
Получить реальны данные. С продакшена, из БД или с физических носителей, если создаваемая система еще не оцифрована. Реальный данные — самые точные и надежные. На их получение может уйти время, но оно того стоит.
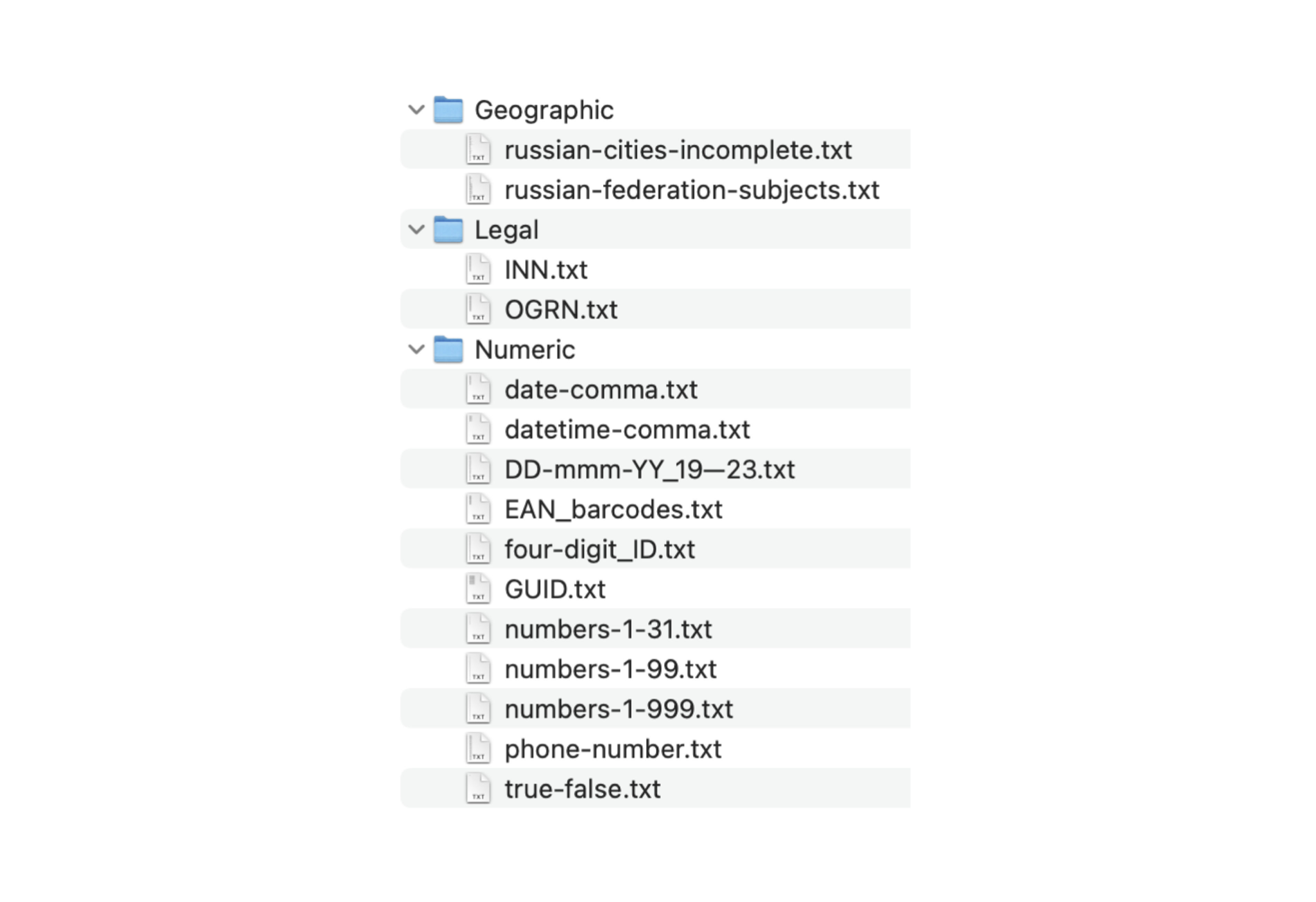
Сгенерировать данные с помощью рандомайзеров. Многие данные (юридические лица, ФИО, даты, числа определенной длины) можно «замокать» с помощью генераторов из интернета. Этот способ чаще всего используется как вспомогательный, в совокупности с реальными данными. Ниже приведена подборка ресурсов, на которых удобно создать некоторые форматы данных.
- randomus.ru — числа, пароли, имена, никнеймы
- rand.by — дата, время
- barcode.tec-it.com — штрих-коды
- qrcode.tec-it.com — QR-коды
- brandbucket.com и genlogo.com — названия компаний. На английском и русском соответственно
Удобно сохранять часто используемые форматы данных и переиспользовать их на каждом новом проекте.

Ответу на каждый из перечисленных выше вопросов стоит уделить внимание. Такой подход может несколько удлинить ваш текущий процесс создания макетов, но позволит сделать конечный результат не просто красивой картинкой в графическом редакторе, но и даст этой картинке «сбыться» на продакшене, а также сэкономит время на доработках.
Пример работы с данными
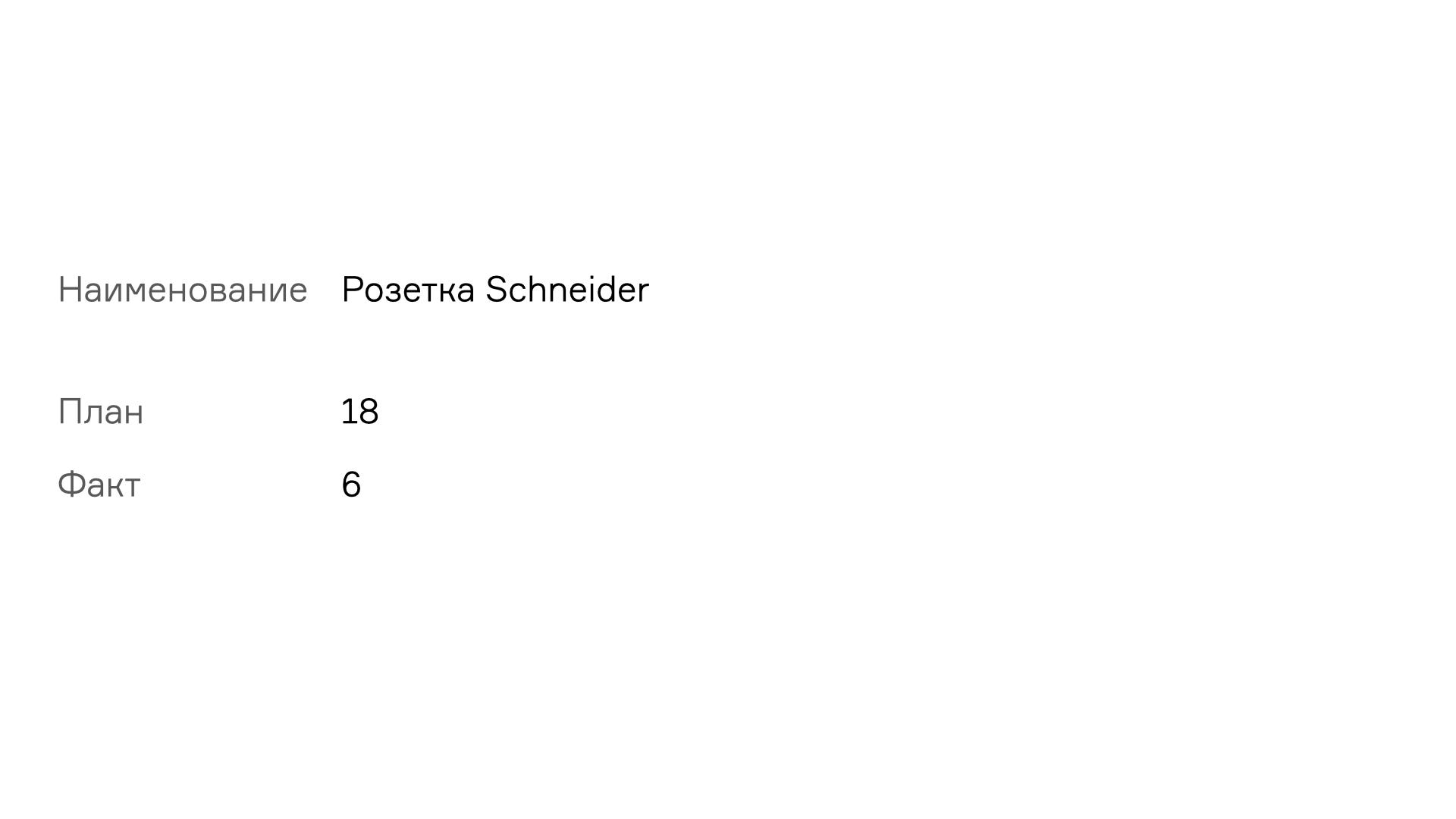
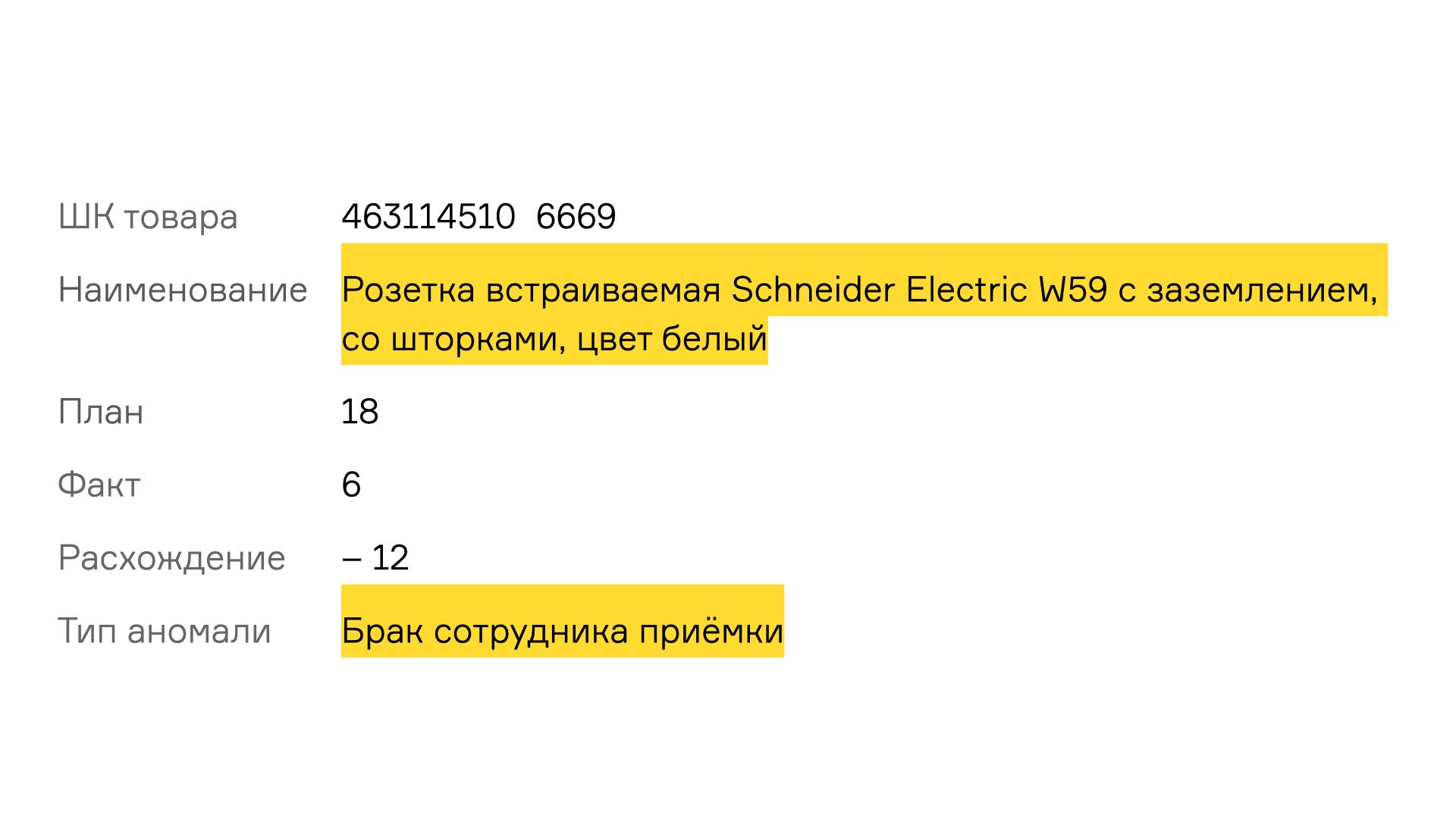
Представим, что мы в роли администратора склада хотим увидеть принятые на склад товары и сравнить их фактическое количество с ожидаемым. При спешном и невнимательном подборе данные для интерфейса будут выглядеть примерно так:

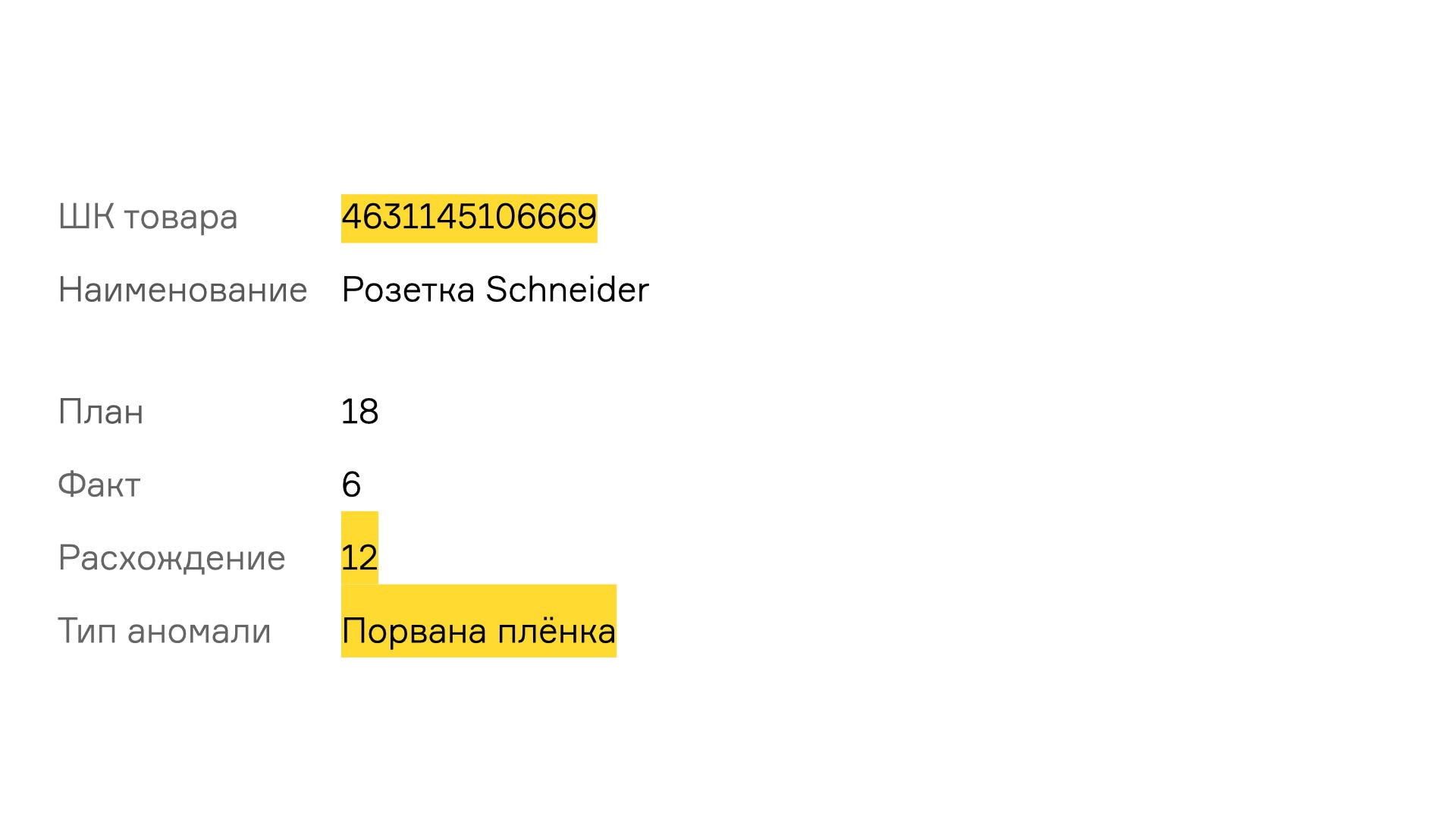
Общение с пользователями и выезд «в поле» показали, что во время приемки сотрудникам склада удобнее называть не наименование товара, а его штрих-код. Также стоит в явном виде указать расхождение планового количества с принятым и наличие аномалий, если таковые имеются. Таким образом данные в интерфейсе становятся информативнее.

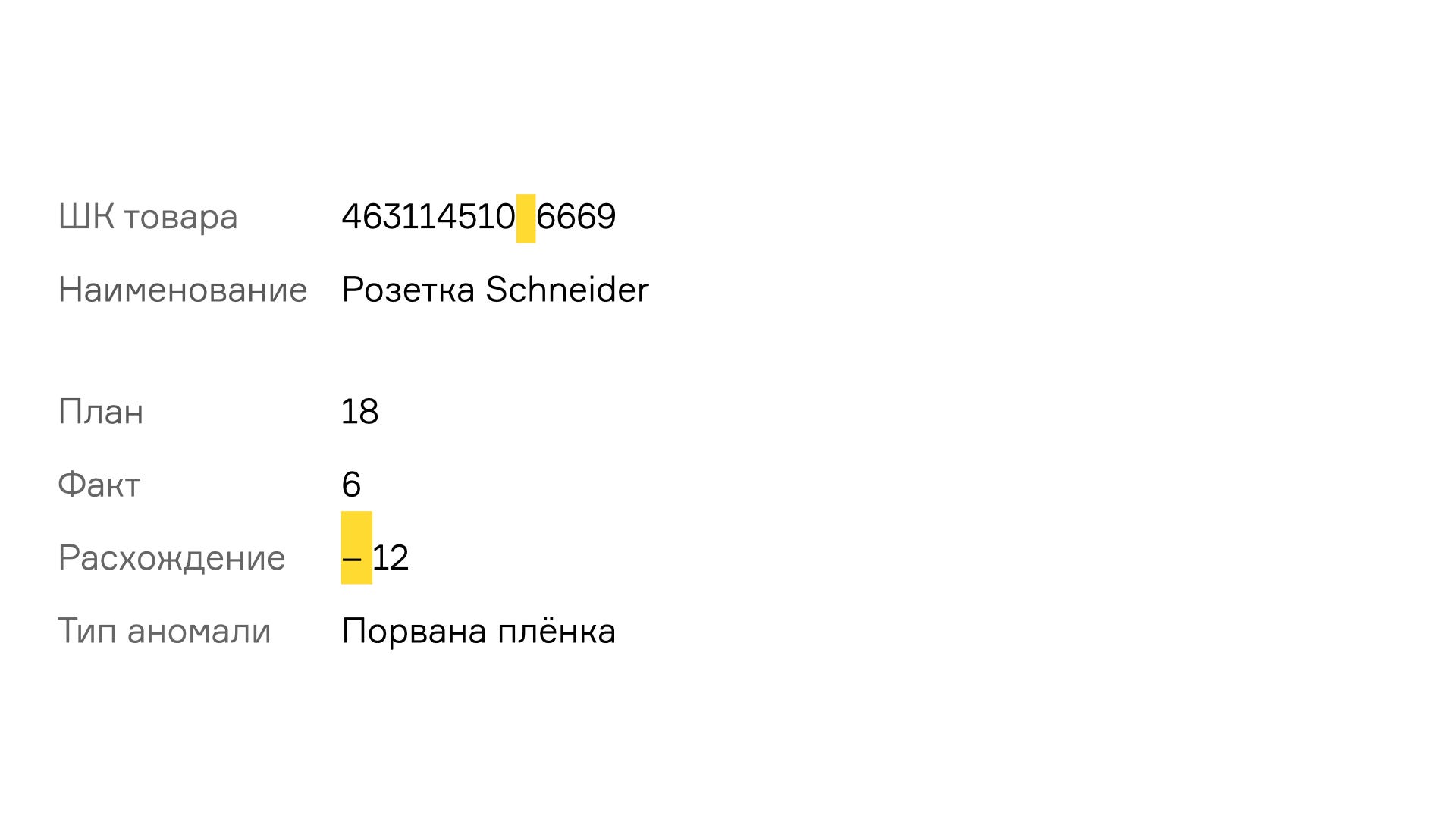
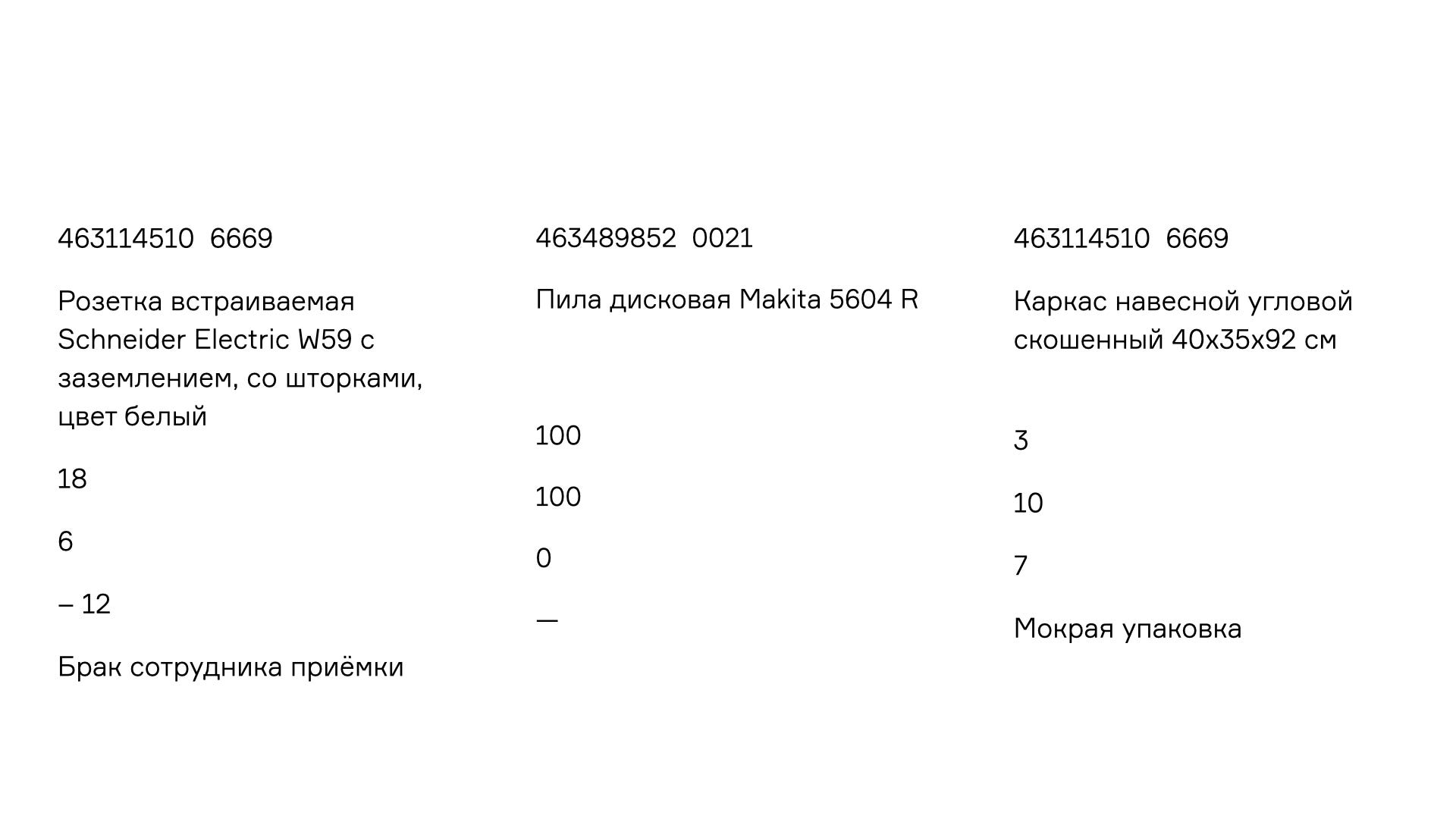
Если пойти дальше, то выяснится, что сотрудники обычно называют друг другу не весь штрих-код, а лишь последние четыре цифры. Это стоит учесть в интерфейсе, как и то, что расхождения могут как в положительную, и в отрицательную сторону.

Следом нужно проверить макет на «экстремальных» данных. Обычно для этого подставляют самые длинные и самые короткие примеры данных и проверяют, что композиция «не разваливается» и данные влезают в выделенное экранное пространство.

Разумеется, нужно учитывать также и реальное количество прибывших товаров. Основываясь на этой информации проектировщик примет решение о том, каким образом ему заполнить пространство на экране. Если за раз на склад приезжает немного товаров, то одним из решений могло бы быть расположение их друг за другом слева направо.

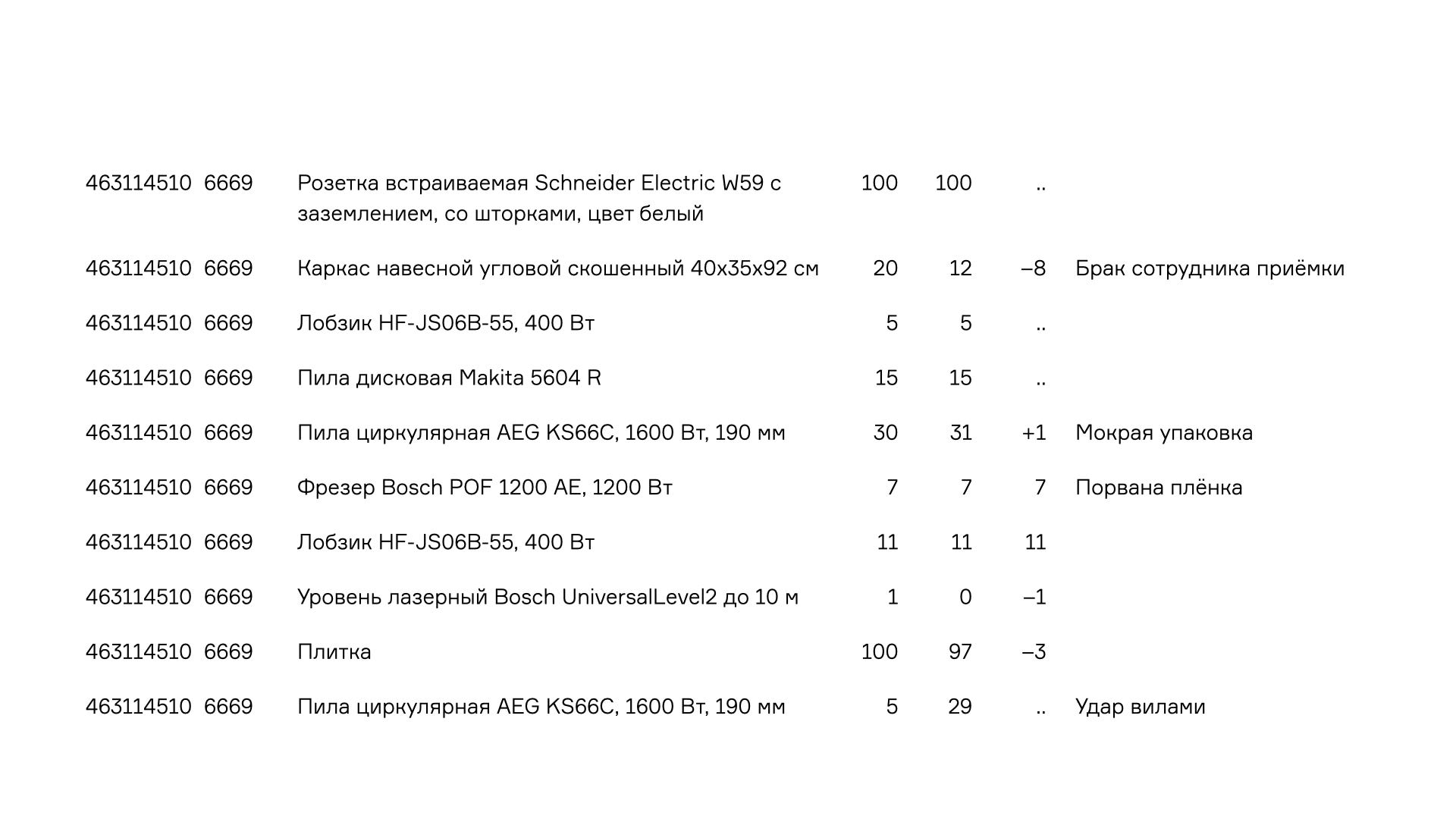
Но, опять же, общение с пользователями и анализ реального положения дел на складах дали понять, что за одну приемку может приниматься большое количество SKU, что соответствующим образом отразилось в интерфейсе.

Таким образом, мы получили готовое содержание макета, вокруг которого можно выстраивать всю последующую работу. Если бы проектировщик не потрудился поработать с данными и сразу бы начал реализовывать финальные макеты со всеми функциональными элементами UI и стилизацией, то, наверняка, не учел бы всех особенностей содержания и ему пришлось бы многое переделывать в своих макетах позднее.
Заключение
Резюмируя все, что написано выше, дизайнеру предлагается перед началом работы над макетами выполнить три процедуры:
- Систематизировать требования. Это поможет освободить мыслительный ресурс и не забивать «оперативную» память.
- В явном виде задать последовательность будущих макетов. Это позволит заранее учесть некоторые связи и зависимости.
- Определить, какие данные и в каком порядке будут расположены на макетах. Благодаря этому вы облегчите себе выбор для визуализации данных и сделаете ваши макеты максимально приближенными к реальному продукту, с которым предстоит работать пользователям.
Выполнив эти шаги вы сможете, наконец, заняться тем, что, по мнению людей не из профессии, является основой работы UX/UI специалиста — подбором шрифтов, двиганьем кнопок, добавлением фильтров, ссылок, и.т.д.
Стоит заметить, что в таком обывательском понимании есть рациональное зерно. Основой работы дизайнера интерфейсов, действительно, является создание красивых и удобных интерфейсов. Но, чтобы делать эту работу хорошо, проектировщик должен не только иметь насмотренность и быстро собирать макеты в графическом редакторе. Ему также нередко требуется умело управляться с огромным количеством информации. Помочь ему в этом и было целью данной статьи.
Впервые материалы из этой статьи были показаны на конференции DUMP 2022 в Екатеринбурге.
